Virtual Reality Exhibition – VR Sky Museum
This is a documentation about a Virtual Reality Exhibition developed in Unity 3D.
The focus of the exhibition is the use of Virtual Reality for Google Cardboard in the industries: edutainment, relaxation/health and sales. Users are taken to unusual places, which they could not reach without VR. The microcosm, other times or fantasy and art worlds can be experienced.
I developed this piece as a course project for my online Virtual Reality Developer Nanodegree training at Udacity.
Location
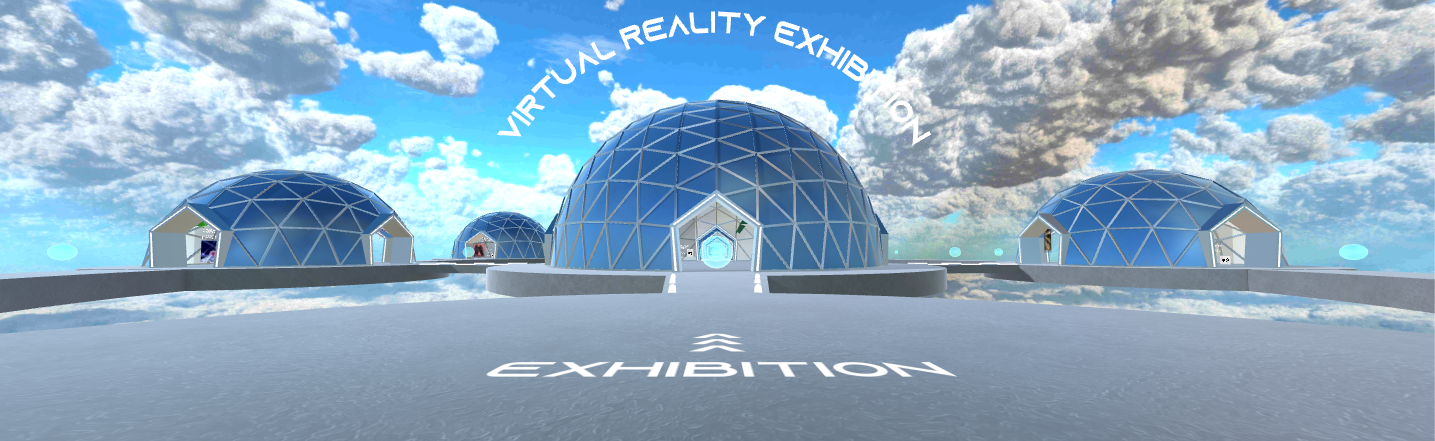
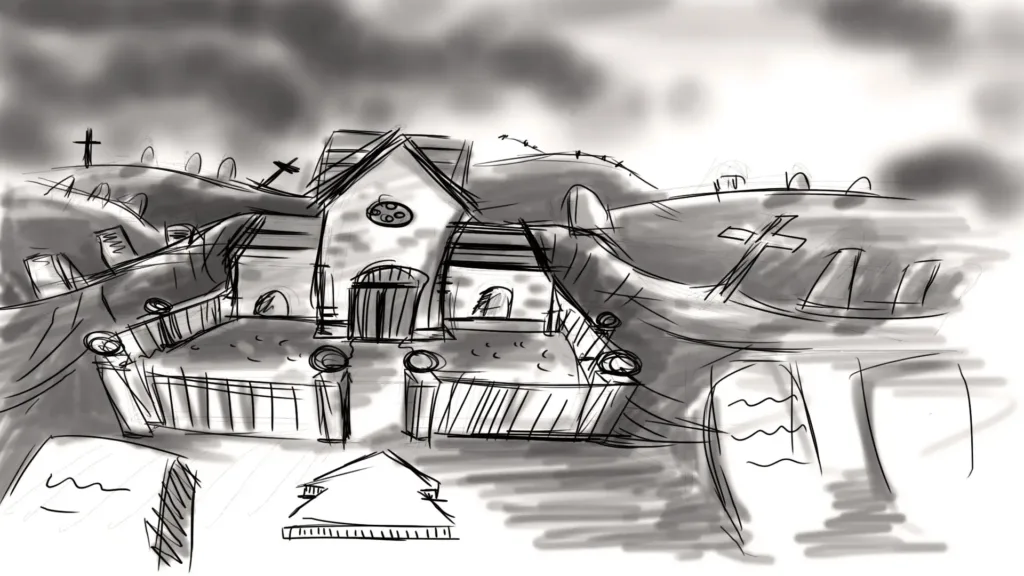
For the exhibition building I had in mind a surreal environment and a small „museum in the clouds“. It should be a dreamy and futuristic place that embodies virtual reality. I designed a skydome center and created assets in 3ds Max, modeled them modularly and textured them. Then I assembled the assets into the building complex in Unity and created the appropriate light and color atmosphere. In addition to the normal Unity lights I used a HDRi texture for image based lighting. For the exhibits inside the buildings I have found some small free 3d models on Turbosquid. I converted and textured them for realtime usage in Unity. Photos and sounds are free content from the sources: Pixabay.com and freeSounds.org.
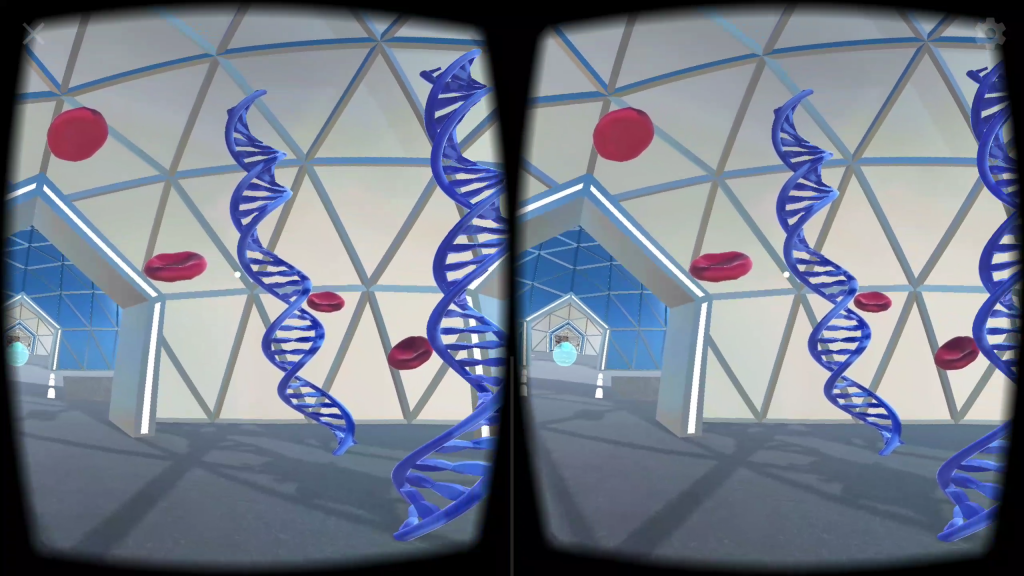
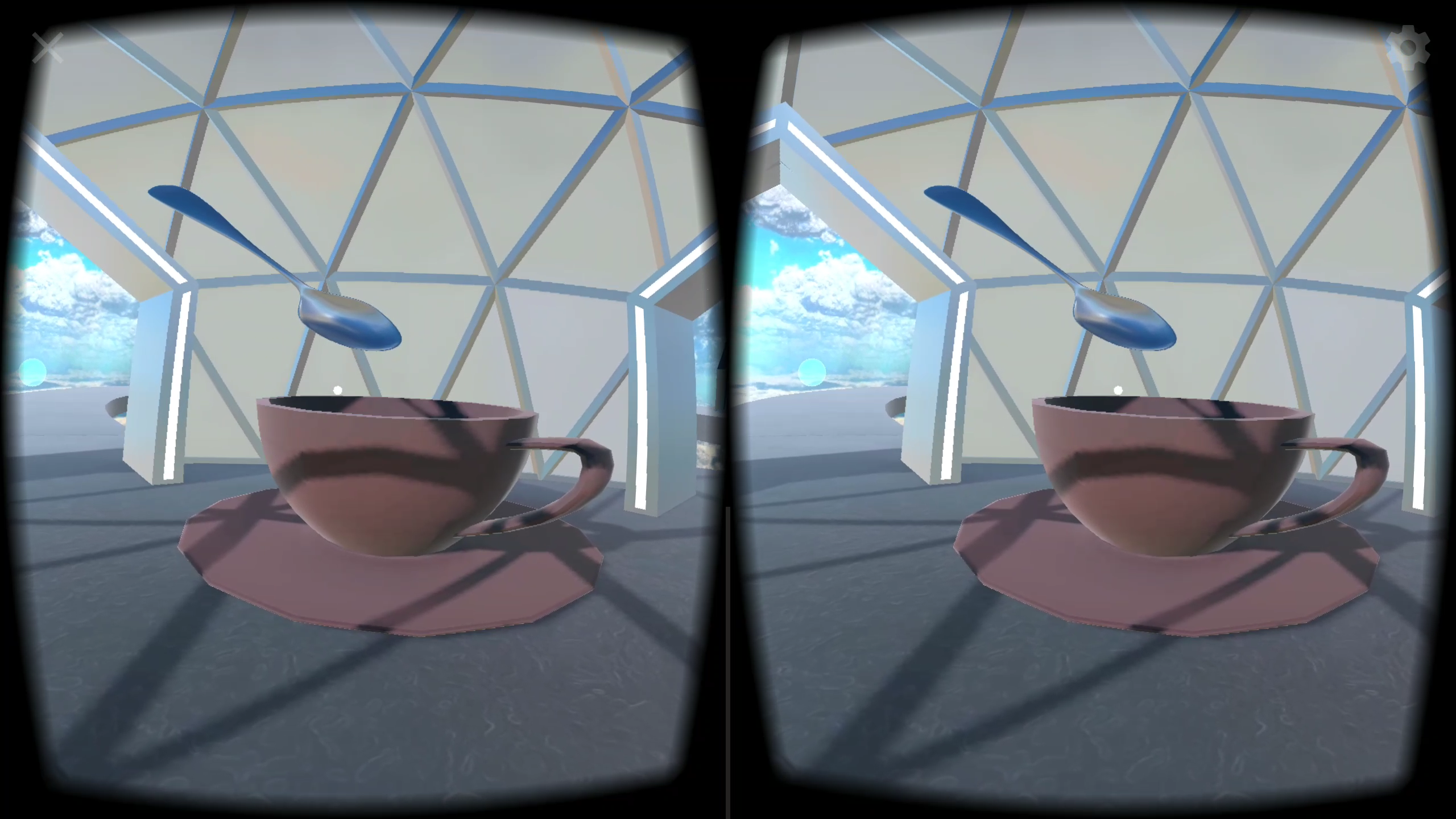
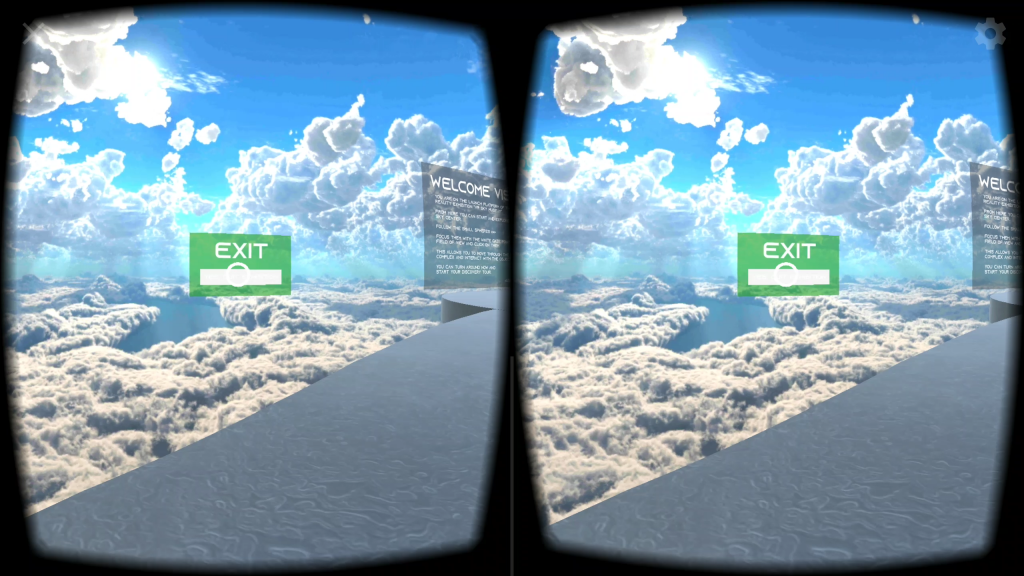
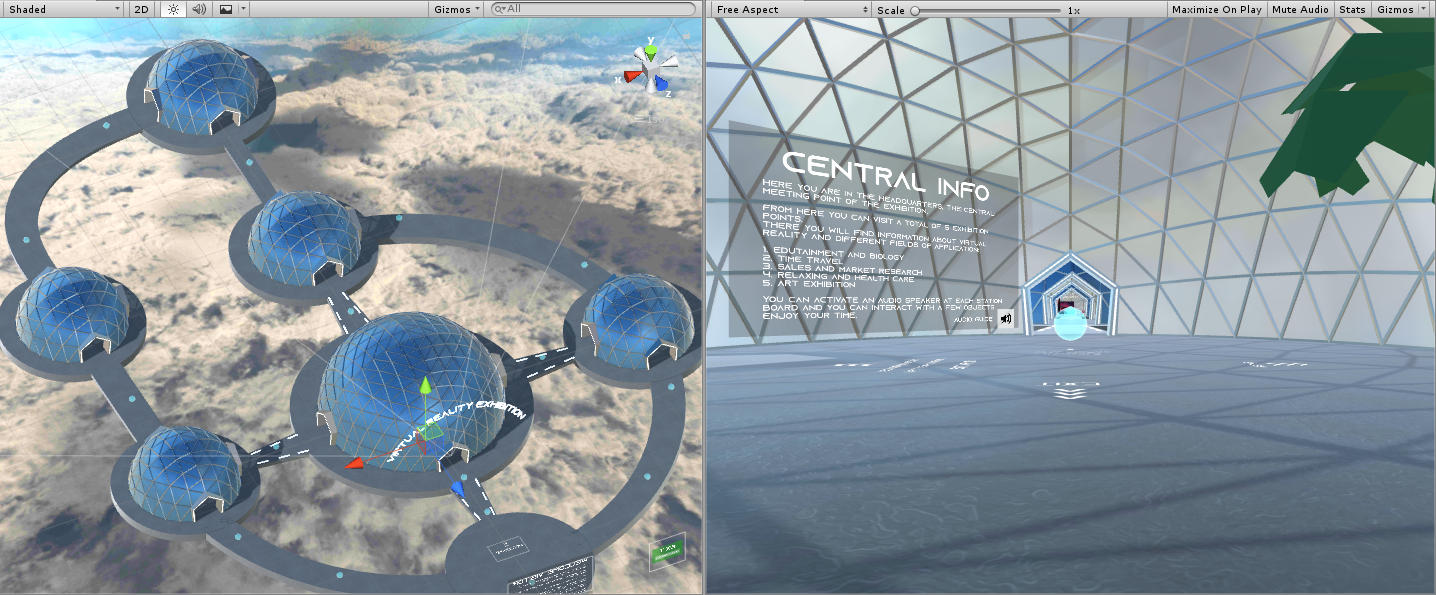
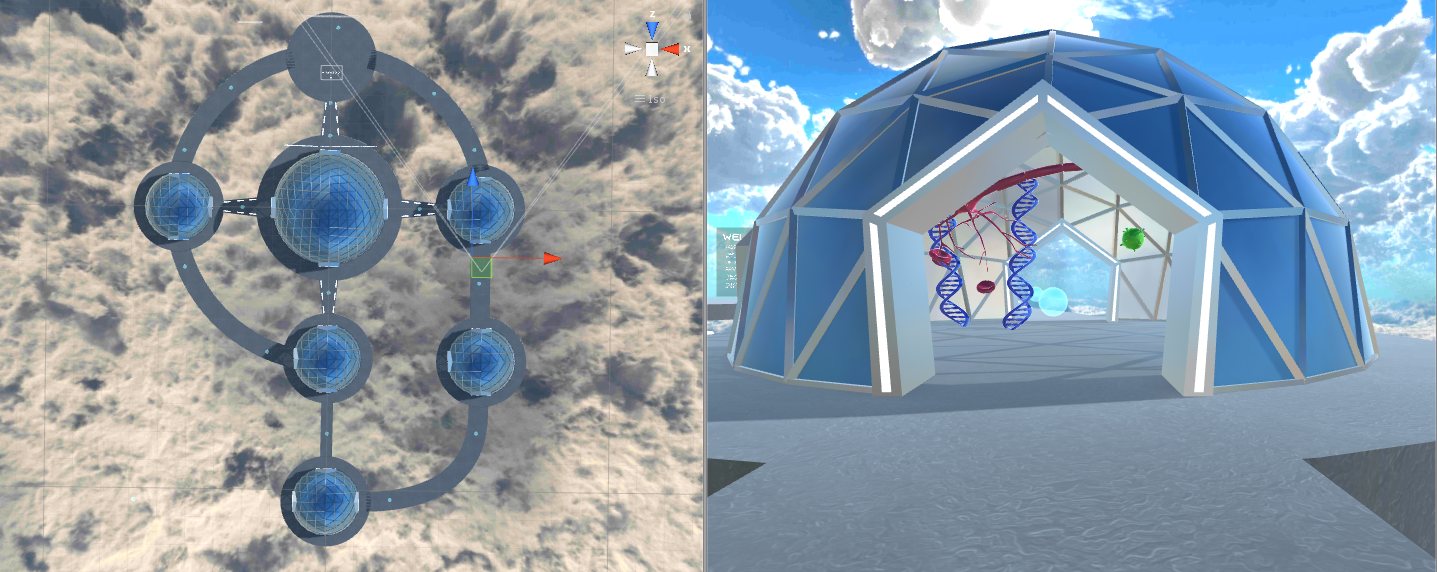
Screenshots from the Unity 3D editor



Outcomes
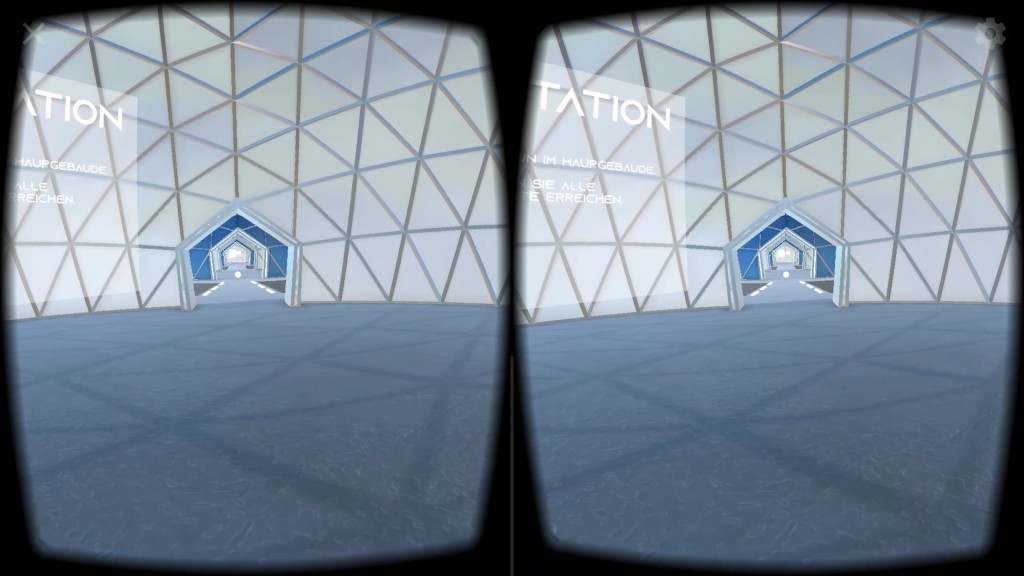
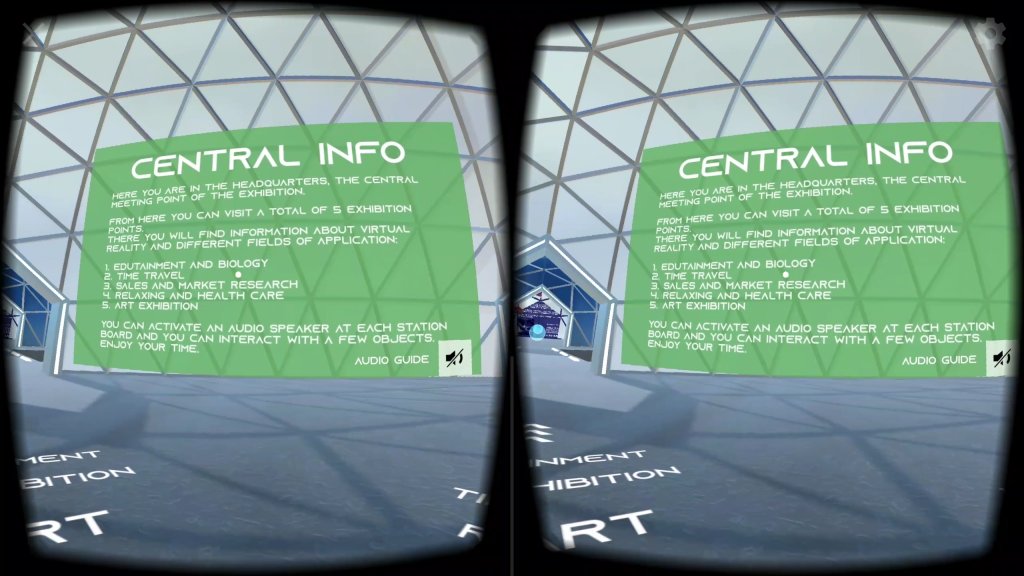
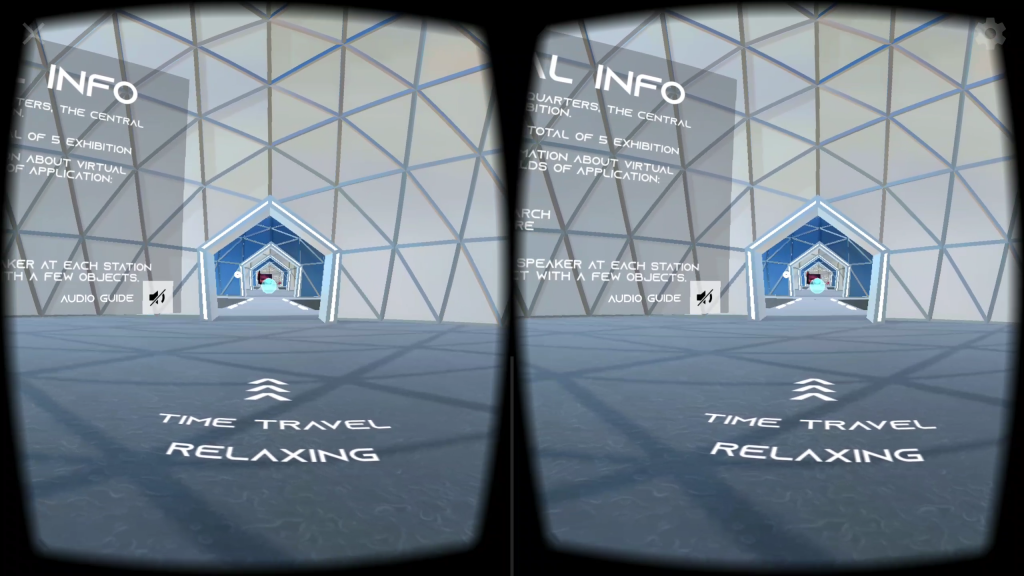
The final Virtual Reality exhibiton „VR Sky Museum“, VR Gameplay screencast:
Technical Information
Unity 2017.4.15f1, GoogleVR SDK (GoogleVRForUnity_1.190.1), iTweens 2.0.9., Plattform: Android on a Samsung Galaxy S7
Developed for Google Cardboard
First iteration
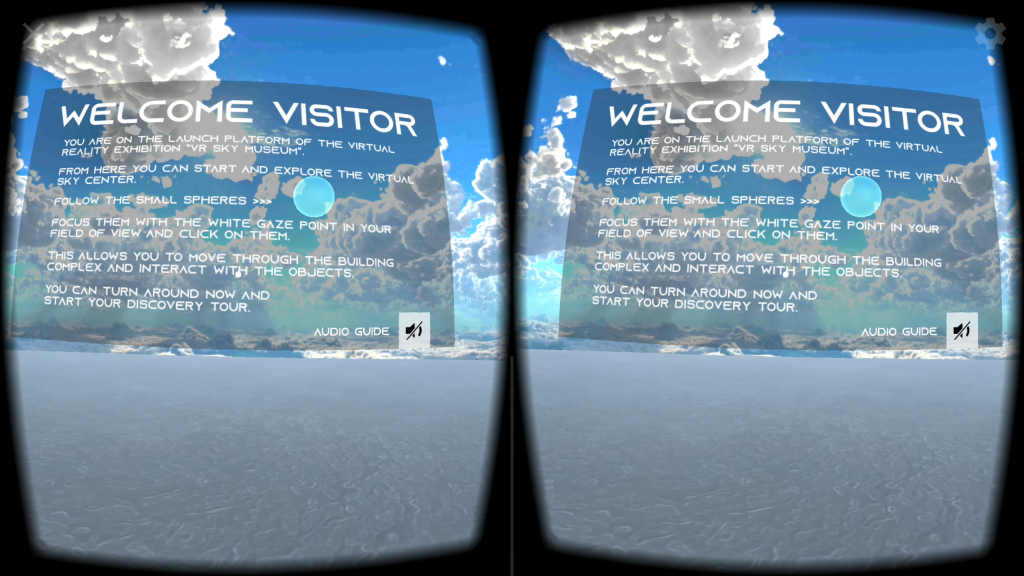
Coloured panels and few objects are used. There is only one audio speaker at the launch plattform.

Second interation
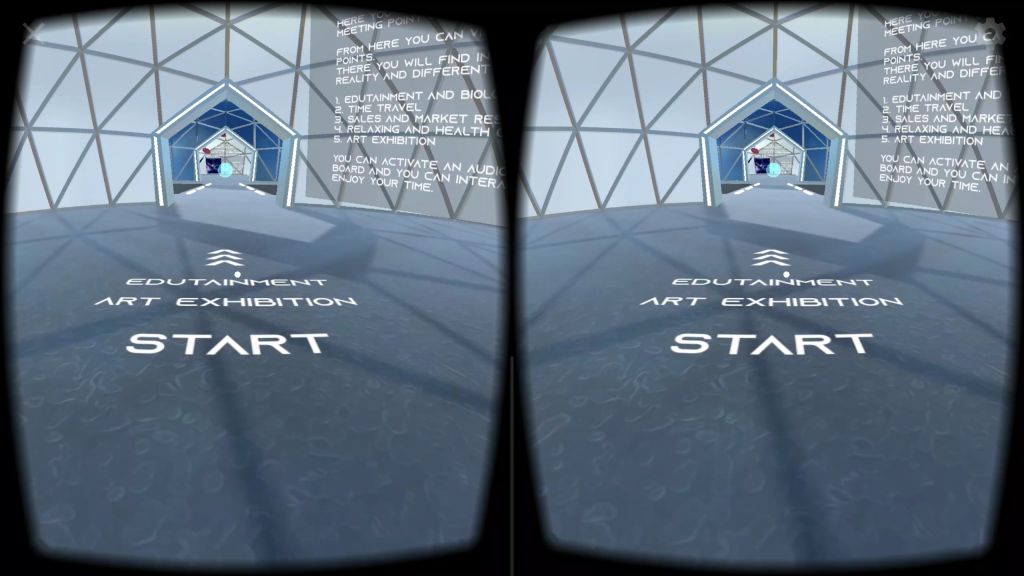
Each station received an audio guide that could be switched on and sounds and objects matching the theme. In order to improve the orientation, I inserted a signpost system and offered a tour suggestion. This iteration also has an exit button.

Final iteration of the Virtual Reality exhibition
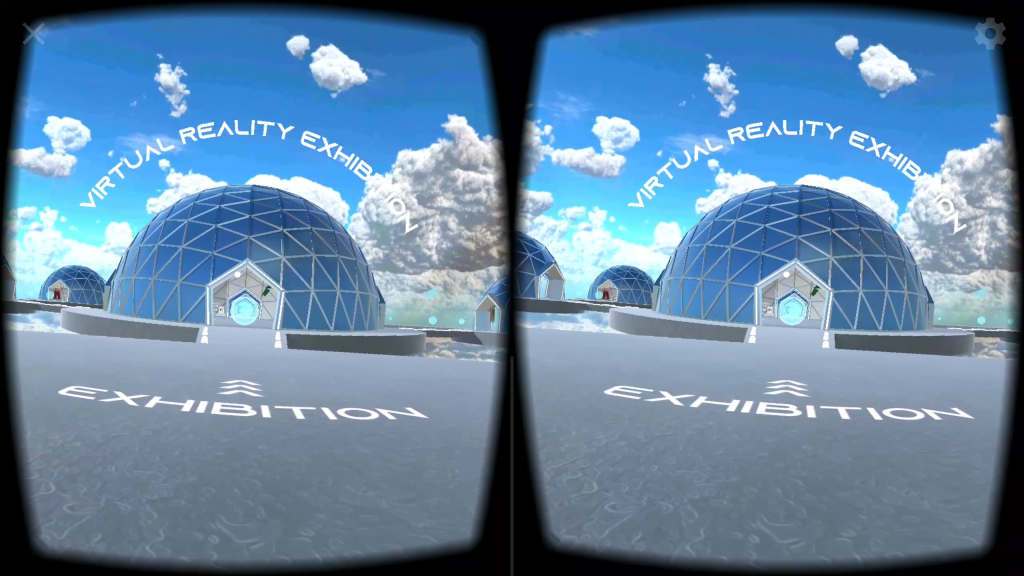
The final iteration of the virtual reality exhibition has added more signposts on the floor, because some users found the panel colors rather irritating, I have now kept them grey and semitransparent. Thus the exhibition objects and the atmosphere of the place come better to the fore.

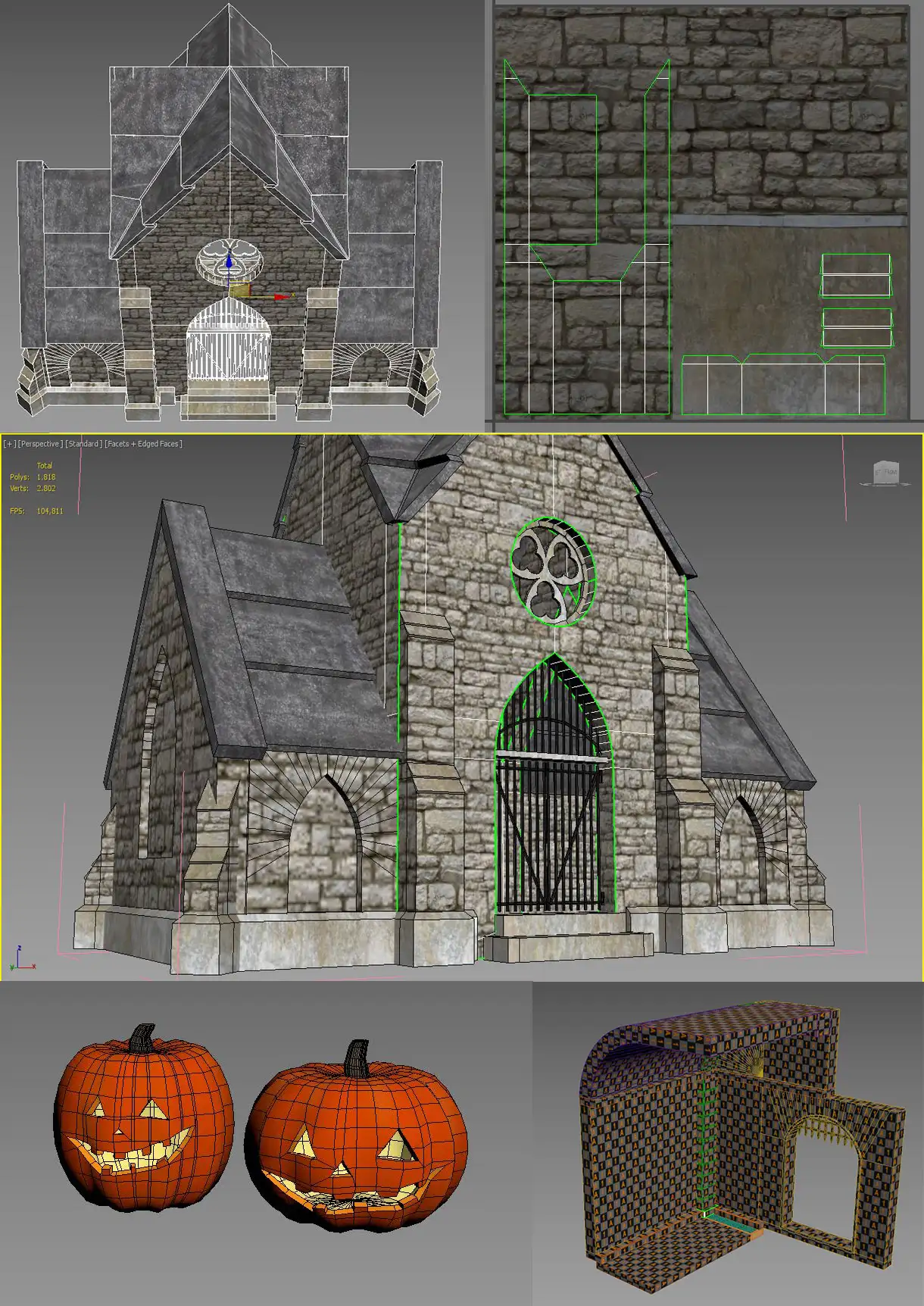
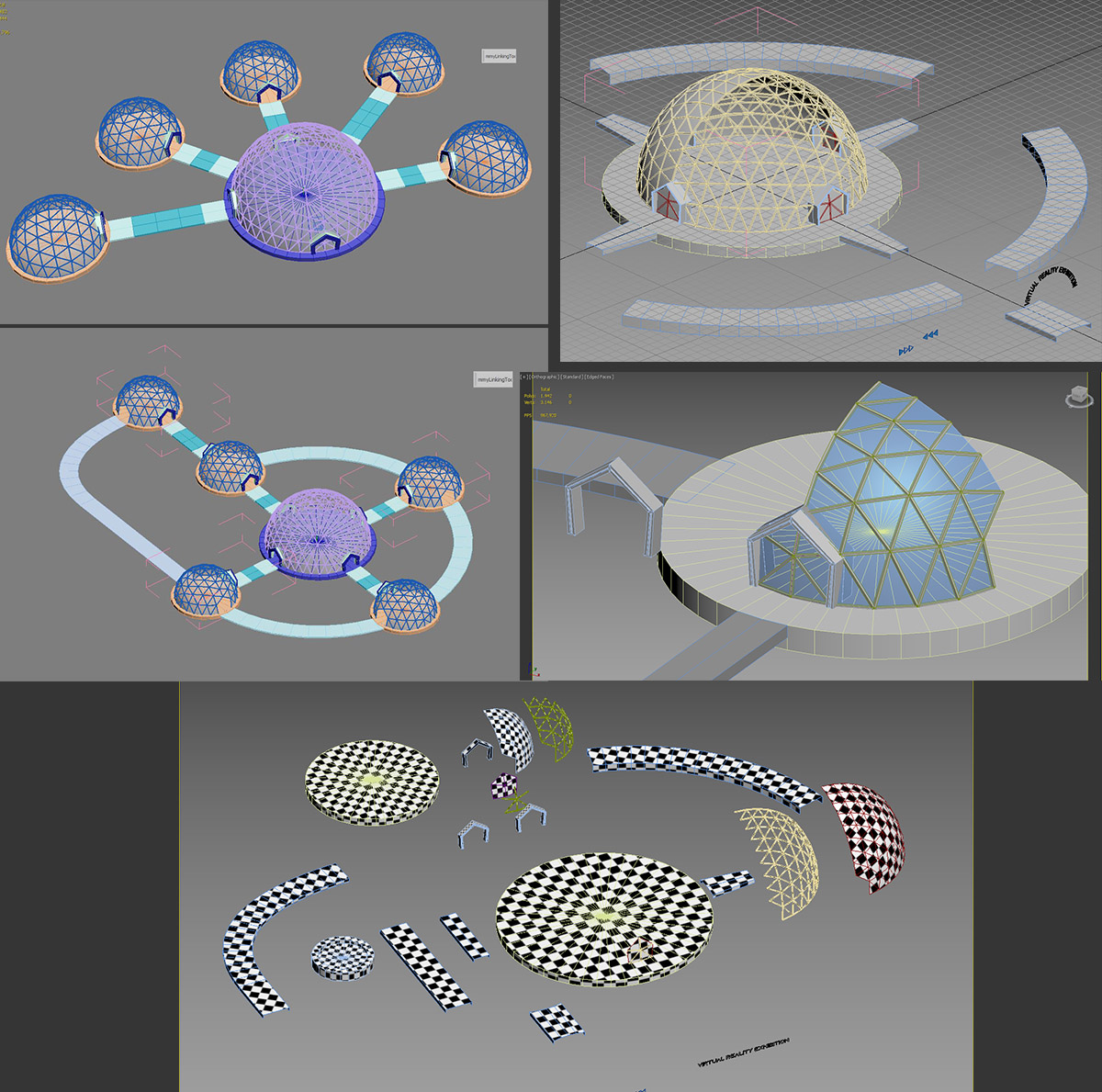
Screenshots – the modeling process in 3ds max

Process section
Statement of purpose
„VR Sky Museum“ is a Virtual Reality application that offers the user the possibility to inform herself/himself about audio-visually appealing contents for Google Cardboard for the areas Edutainment, Relaxing/Health Care and Sales.
Persona
Target audience: People who are interested in VR Cardboard and want to be informed about Virtual Reality Apps.
Age: Mainly adults
Occupation: Marketing People, Salespeople, Consumer
A quote: Interest in new technologies
VR experience level: Less experience
Media skills: Mobile, Tablet, Computer
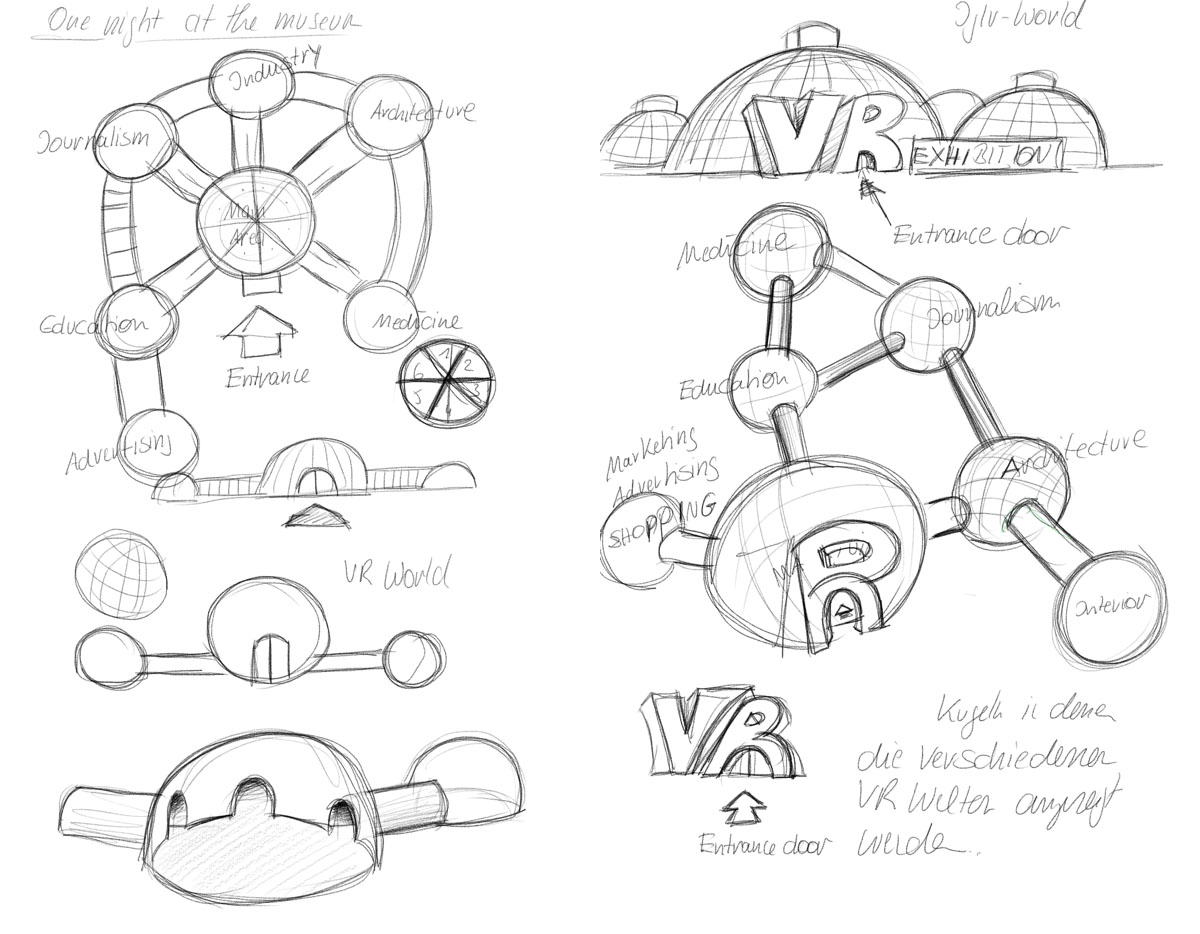
Sketches of the design process
First quick concept scribbles: Skydome centre above the clouds.

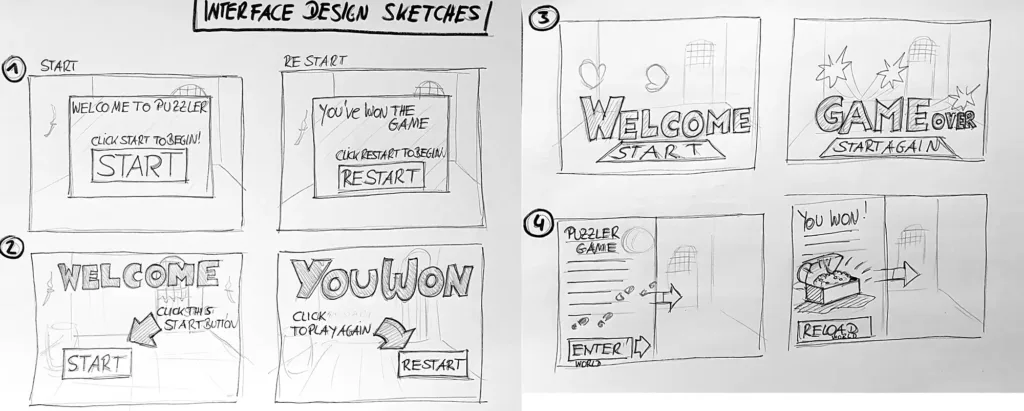
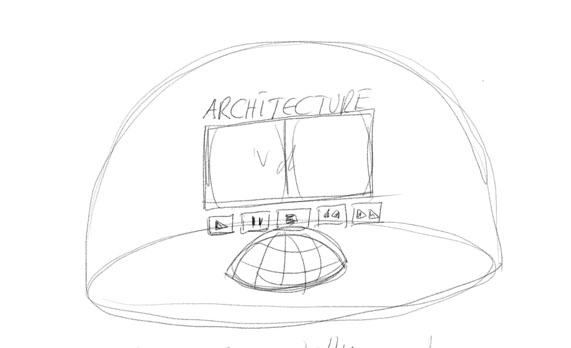
Suggestion for the User Interface

User testing of the VR Sky museum
This time I did user tests in an early stage, in order to then insert the results and change suggestions from the user tests in the further project iterations. Here are the results from the interviews (adult m/f):
User test 2 – Exhibition theme
1. What is the theme of this experience? Do you know what it‘s about?
It‘s a museum, an exhibition or an encyclopedia and I‘ve seen a shop.
2. Did you realize from the beginning what an exhibition this is? Did you know it’s an exhibition about VR apps?
No, not until the end.
3. What would have been necessary? To make the theme clear to you?
Some hints, signposts, a floor plan. A board on which I can get information about the theme of the exhibition.
4. Did you find the place appropriate for a VR exhibition?
Yes, I think so. I liked the building and the exhibits and I liked walking around there.
User test 1 – Environment experience + atmosphere
1. How big are you in this VR experience?
Like in real life.
2. Discribe the atmosphere of the environment.
Very bright and airy. A lot of space. Space enough to see everything.
Friendly athmosphere. I‘m comfortable.
3. How did you feel at this place?
You float and it‘s like freedom, borderless…impressive.
4. Is there anything, you would like to look at? But is is difficult to see?
No, I can go anywhere and I see everything.
User test 3 – Navigation
1. Was it clear to you how you can navigate through the room?
Yes, with the waypoints, they were easy to find.
2. Did you like the Waypoints and the navigation? How was the movement? Too fast?
The movement was good, I liked it. It‘s not too fast. The waypoints were ok, good recognizeable
3. Did you feel uncomfortable in any way?
No.
User test 4 – User Interface
1. Did you find the boards? Were they easy to read?
Yes, there were good to read.
2. Did you miss anything?
Maybe an audio speaker would be great. To switch on and off.
3. Did you like the colors of the boards?
I‘m not sure. You knew where you’d been because you could see the colors from outside.
User test 5 – Sound and audio
1. Discribe the sounds, please. Were you distracted?
Multifarious, but appropriate to the individual stations and overall harmonious.
They didn‘t bother me, I found them pleasant. Good chosen.
2. Would you ever want to turn it off?
No
Ideas for changes and enhancements that have been implemented:
-
- audio speaker to switch on
- signposts
- additional objects
- exit button
Ideas for extensions:
-
- animated objects
- popups with informations
Final User test
All participants liked the audio speaker and were happy with the new signpost system. The speaker and the new objects made the topics clearer. When asked whether they would visit the Virtual Reality Exhibition again or recommend it to others, everyone answered yes. 🙂
VR Sky Museum – breakdown of the final piece
The stations
-
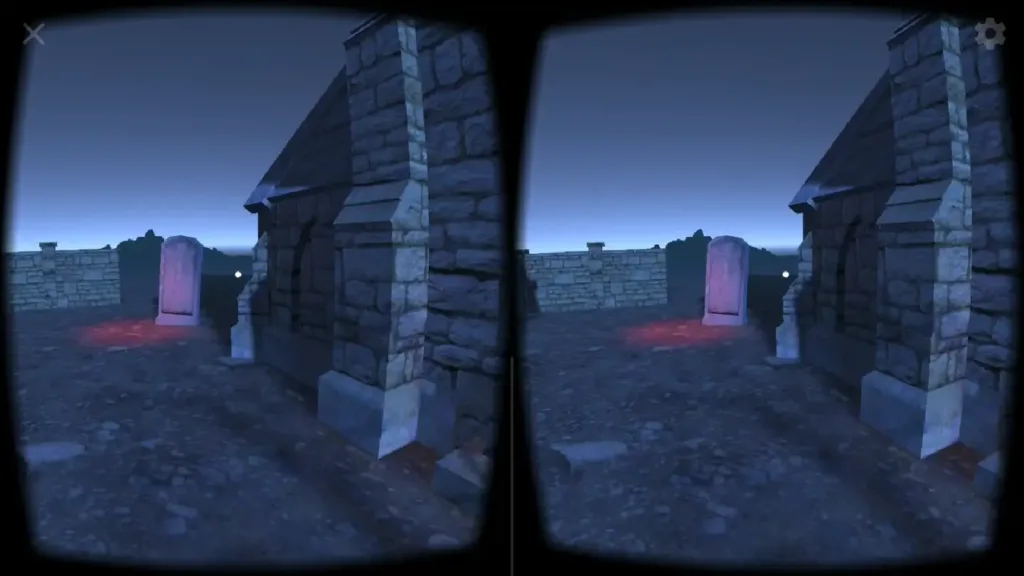
- Startscreen with launch pattform and info panel
- Entrance of the exhibition and central meeting point (onboarding)
- Station 1 – Edutainment (medical VR and the journey into the cells)
- Station 2 – Art Exhibition (the dream of Salvatore Dali)
- Station 3 – Relaxing and health care
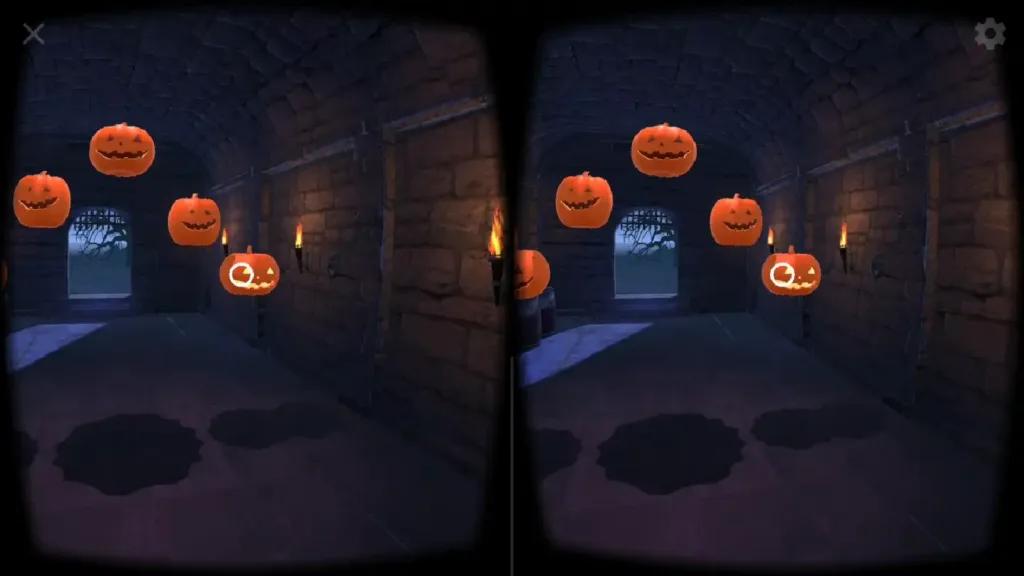
- Station 4 – Time Travel
- Station 5 – Sales and market research
- Exit
Conclusion
It was a very extensive project with a high conceptual effort. First I did a lot of research and tried out as many apps for Cardboard as I could get. It was difficult to decide on a topic. I then choose apps that I liked very much and that I found to be thematically exciting and graphically very well implemented. The search for suitable free 3d models, pictures and sounds for the exhibition stations also took me a lot of time.
I have to admit, at the beginning I found this task rather boring, but then I really enjoyed working on it. Especially the user tests were very helpful and helped me to get ahead.
I have gained a lot of experience during this project.
Next steps
I need a VIVE 😉